Color Picker and Preview
You can preview colors of code and choose a different color using the Color Picker feature.
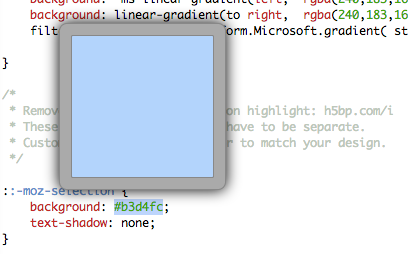
To preview a color, hover over the code to see the RGB hex value (100, 100, 100), or hsla (0,100%,50%,0.2) in a popup.

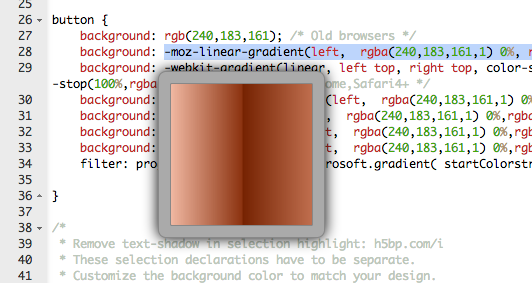
You can also preview gradients.

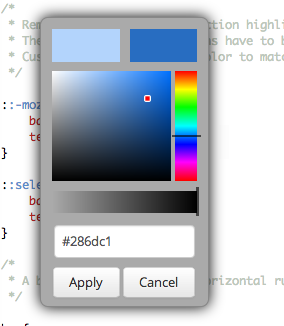
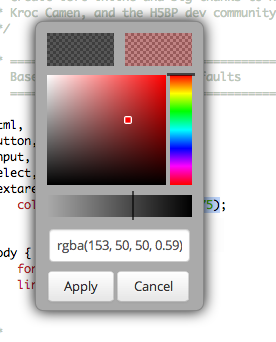
Color picker
To choose a new color, move your mouse into the color preview area and click to open the Color Picker. You can then select a new color by dragging the cursor or entering a specific value.